This tutorial shows how to debug Safari websites running on iOS devices using Linux based machines.
Tested on April 2021, using an iPhone 7 running iOS 14 and a computer running Ubuntu 20.04. It wasn’t tested on newer iPhone models. The tutorial will focus on Ubuntu.

Disclaimer: This tutorial requires the installation of external dependencies, particularly one that isn’t maintained anymore (remotedebug-ios-webkit-adapter). You proceed at your own risk.
1. Install dependencies
The main tool used to debug iOS on Linux is the remotedebug-ios-webkit-adapter. This tool requires the installation of libmobiledevice, and ios-webkit-debug-proxy. In turn, they require the following dependencies:
To install them, you can follow the installation instructions of each one of the Github repos provided above. For convenience, a summary of those installation steps, copied from the Github repos, is presented below. In case of conflict, please refer to the original repos.
Installing the dependencies in the order that is presented below worked for me, but it may require a bit of trial and error to work on your machine.
libplist installation
Install tools and dependencies:
sudo apt-get install \ build-essential \ checkinstall \ git \ autoconf \ automake \ libtool-bin \ doxygen \ cython
Clone repository:
git clone https://github.com/libimobiledevice/libplist.git
Build and install:
cd libplist ./autogen.sh make sudo make install
libusbmuxd installation
Install tools and dependencies:
sudo apt-get install \ libplist-dev \ usbmuxd
Clone repository:
git clone https://github.com/libimobiledevice/libusbmuxd.git
Build and install:
cd libusbmuxd ./autogen.sh make sudo make install
libimobiledevice installation
Install tools and dependencies:
sudo apt-get install \ libusbmuxd-dev \ libssl-dev
Clone repository:
git clone https://github.com/libimobiledevice/libimobiledevice.git
Build and install:
cd libimobiledevice ./autogen.sh make sudo make install
If you get a cannot open shared file or directory error message, run:
sudo ldconfig
usbmuxd installation
Install tools and dependencies:
sudo apt-get install \ libimobiledevice-dev \ libusb-1.0-0-dev \ udev \ systemd
Clone repository:
git clone https://github.com/libimobiledevice/usbmuxd.git
Build and install:
cd usbmuxd ./autogen.sh make sudo make install
ios-webkit-debug-proxy installation
All dependencies should already be installed. In case you missed any of them, run the following command:
sudo apt-get install autoconf automake libusb-dev libusb-1.0-0-dev libplist-dev libtool libssl-dev
Clone repository:
git clone https://github.com/google/ios-webkit-debug-proxy.git
Build and install:
cd ios-webkit-debug-proxy ./autogen.sh make sudo make install
2. Install remotedebug-ios-webkit-adapter
While this tool isn’t maintained anymore, it’s functional as of April 2021.
To install it:
npm install remotedebug-ios-webkit-adapter -g
With this tool and all of its dependencies correctly installed, we’re ready to start debugging!
3. Connect iOS device to USB port
With all the tools installed, you should be able to mount your iOS device on your Linux machine. libimobiledevice in particular allows Ubuntu to recognize iOS devices.
Connect your iOS device to a USB port. Unlock your device and select the Trust option to share information with the computer.
The iOS device should be automatically mounted. You can verify it with the following command on the terminal:
$ idevice_id
A sequence of characters identifying your device should be shown.
c3ec2cdcea339ezc064486f0336e8cd12zd4d (USB)
If the device wasn’t automatically mounted, or if you want to verify it’s correctly mounted, you can also execute:
$ idevicepair pair
A success message should appear.
4. Launch the debug tool
With the iOS device correctly mounted, we can execute the dubugging tool with the following command on the terminal:
$ remotedebug_ios_webkit_adapter --port=9000
You should get the following message:
remotedebug-ios-webkit-adapter is listening on port 9000
5. Configure Chrome
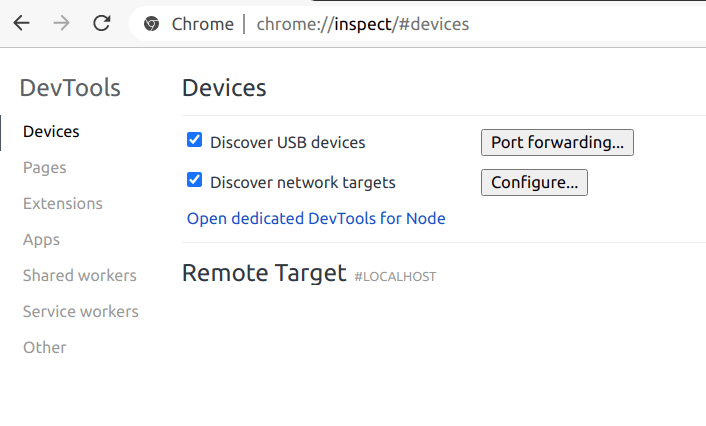
Browse to chrome://inspect/#devices in a new Chrome tab.
Make sure the Discover network targets option is checked.

Click on the Configure button. Add the address localhost:9000 and click on Done if it isn’t already on the list.
Leave this tab open.
6. Start browsing on your iOS device
Before browsing, make sure the Web Inspector is enabled. Open your iOS settings and go to Safari>Advanced and enable the Web Inspector.
Then open Safari and browse to the website you want to debug.
7. Launch the developer tools on your computer
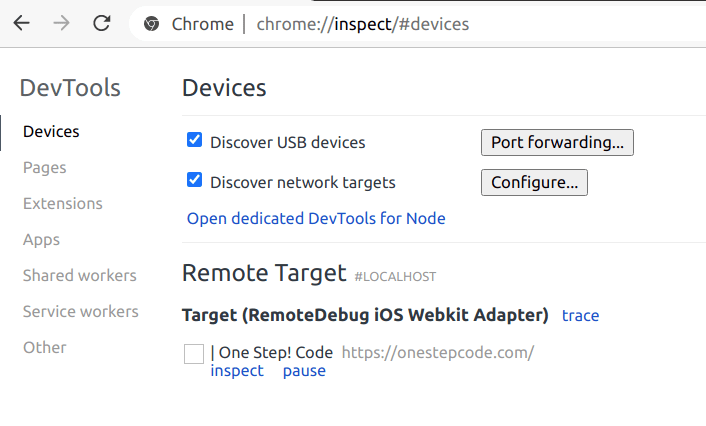
Go back to the Chrome tab of step 5 on your computer. You should see a new Remote Target appear.

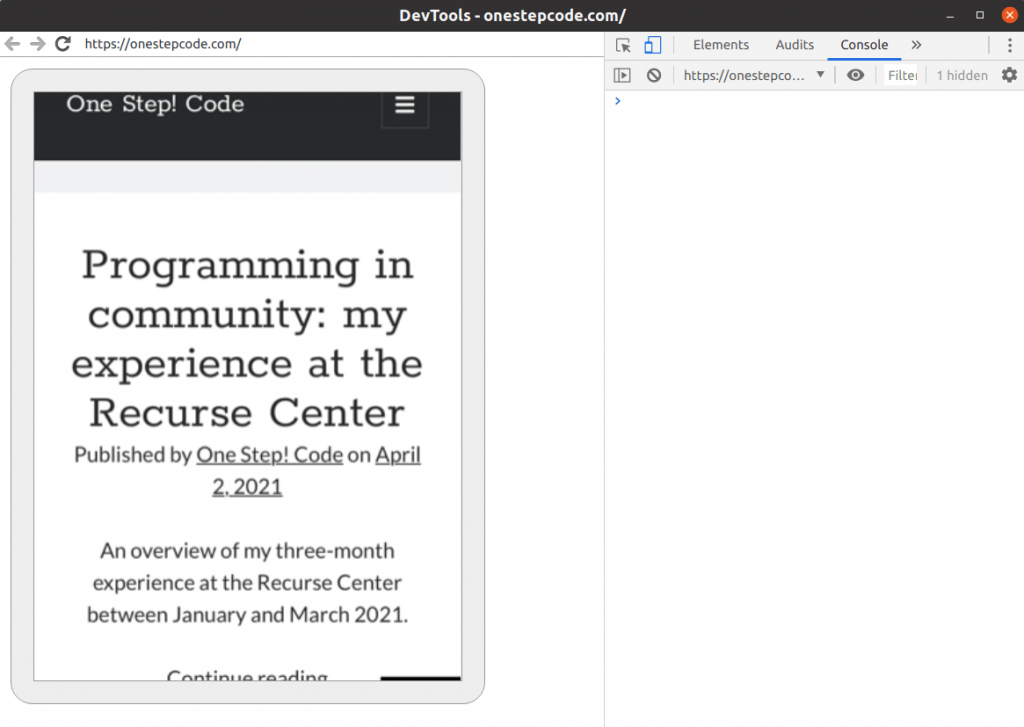
Finally, click on inspect to start debugging. A new window with developer tools will open!

out of date for 20.10 (I’m running pop). Still, looks to be an incredibly helpful guide. So far, cython requires being installed by pip now, and libusbmuxd/usbmuxd need to be installed before libplist, it seems. will get back to this later, saved the link for now. thanks again for putting this together.
Yes, the order of installation requires a bit of trial and error. I can still install cython using apt-get, at least on Ubuntu 20.04.
Hi! I did everytinhg like you wrote. I didn’t have errors. I have: remotedebug-ios-webkit-adapter is listening on port 9000 and: idevicepair pair SUCCESS: Paired with device
but i seel dont have device here: chrome://inspect/#devices
Linux: Mint 20
iphone 12 mini, ios 15.0.2
Do have some idea what might be wrong?
Did you activate the web inspector on your iOS device? You also need to add the
localhost:9000address to Google Chrome devices.Very helpful guide. On Ubuntu 20.04 i am getting the RemoteTarget #Localhost title in my device list but I am not getting the checkboxes below. Any thoughts?
I would verify your iOS device configuration. Does it show as connected when you run
$ idevice_idfrom the terminal? Also, be sure to activate the web inspector on your mobile device first (step 6).Same issue for me.. Device is connected, inspector is enabled on Safari, I also see connections to 9000 in netstat -alpnt | grep 9000
but nothing under RemoteTarget #localhost
What iOS device are you using? I tested this method only on older iPhone models.
Same issue for me as well when trying to connect to my ipad pro.
I didn’t test it on tablets, unfortunately.
To anyone else that’s completed the steps, but the remote device won’t show up in the inspector, follow the link at the end of this github page: https://github.com/RemoteDebug/remotedebug-ios-webkit-adapter There’s a new tool. You still need to follow all the steps in the current guide, and then pair manually with “idevicepair pair” before running the new ‘inspect-app’.
Remote target shows up (after checking the portforwarding box) but I don’t see options to inspect (I have turned on Web Inspector). Any updates on this.
OS: Arch Linux
I needed to install libimobiledevice-glue:
https://github.com/libimobiledevice/libimobiledevice-glue
I’m on Lubuntu 20.04, on a virtual machine, and it works!
Tested and works on Ubuntu 22.04.3 with some issues with dependencies: cython changed to cython3 and libimobiledevice-glue installed manually.